more money, fewer problems
Sometimes, facilitating loans for small credit unions means having to get into the business of creating custom websites.
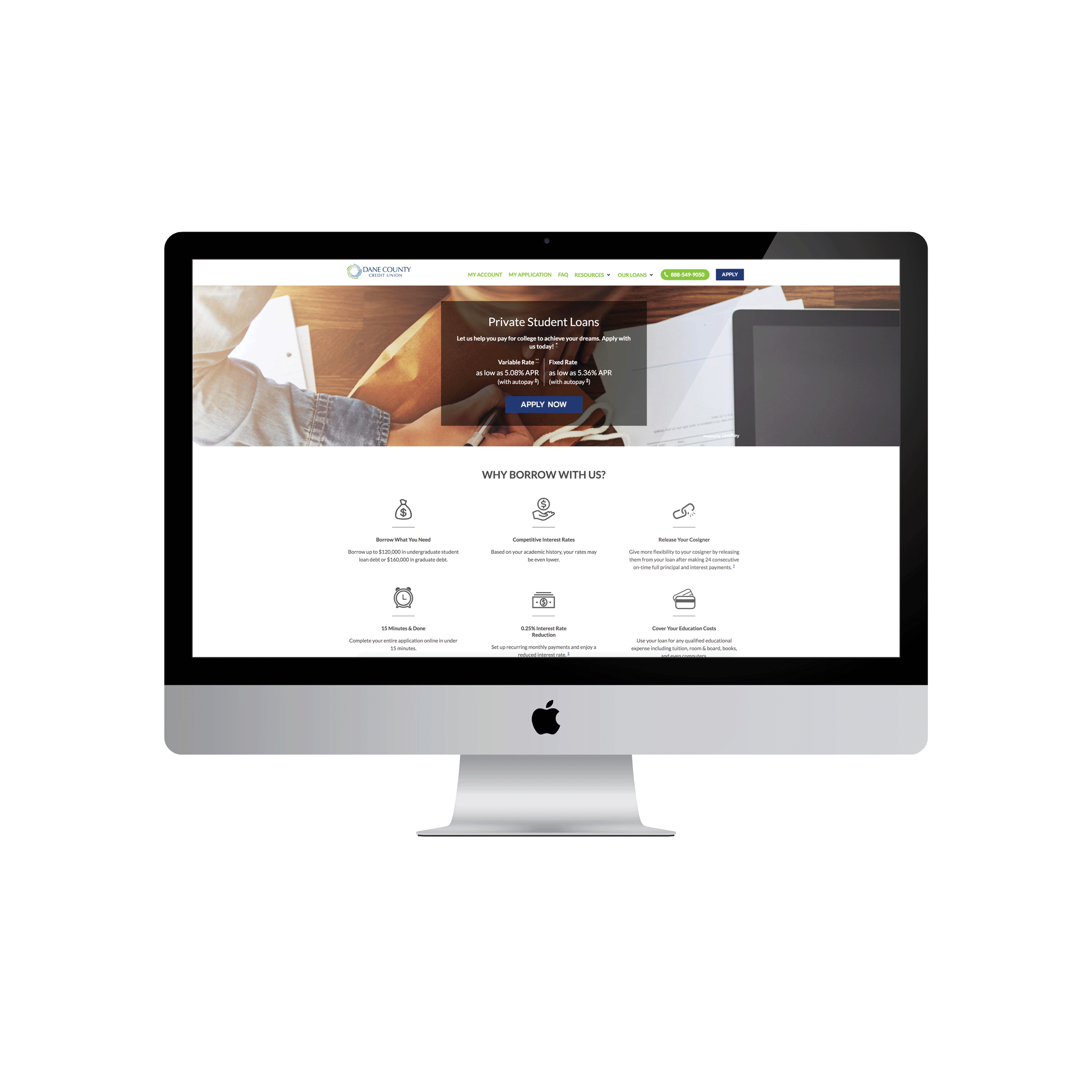
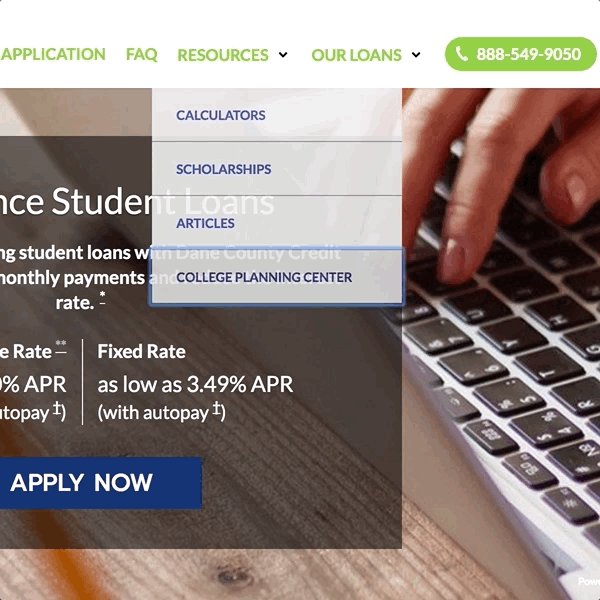
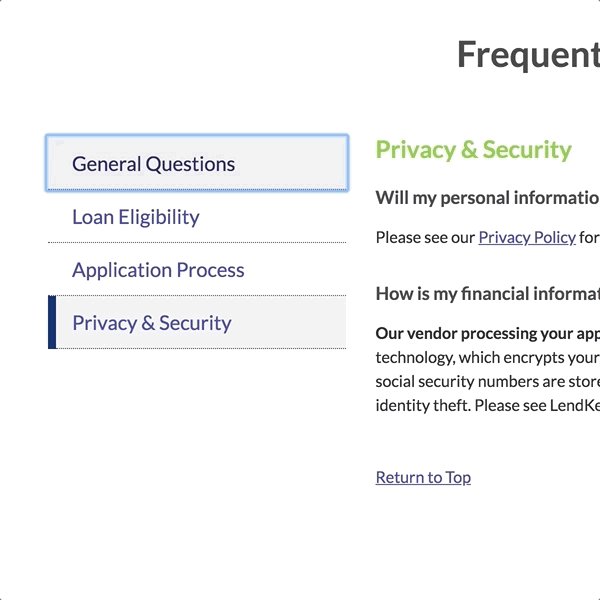
My team was tasked with replacing the inflexible Wordpress platform LendKey had formerly used to create lender landing pages for partner credit unions who lacked a web platform to promote their student loan products. While most aspects of the visual design was primarily driven by their in-house staff, I was responsible for crafting markup that would accommodate credit union logos, no matter the aspect ratio, as well as a selected color palette.
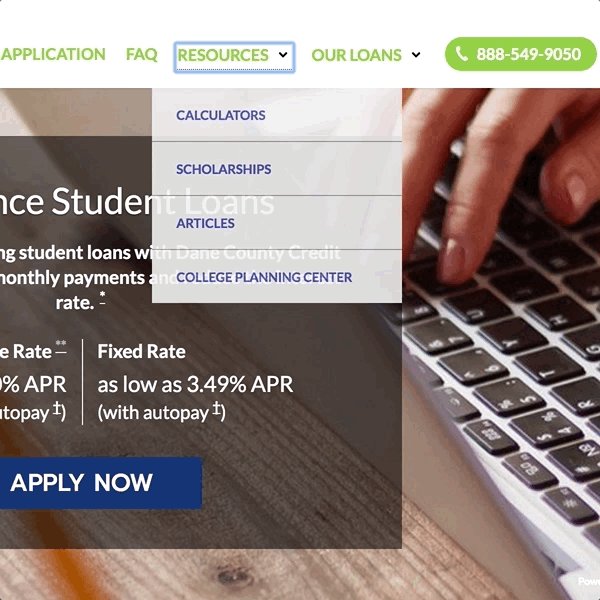
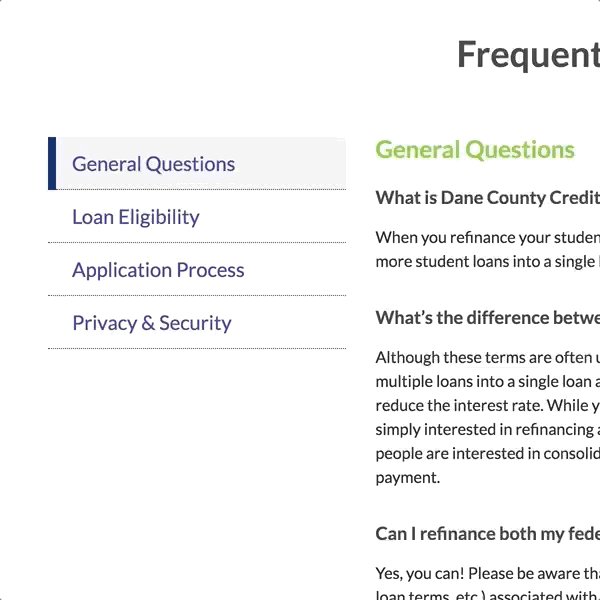
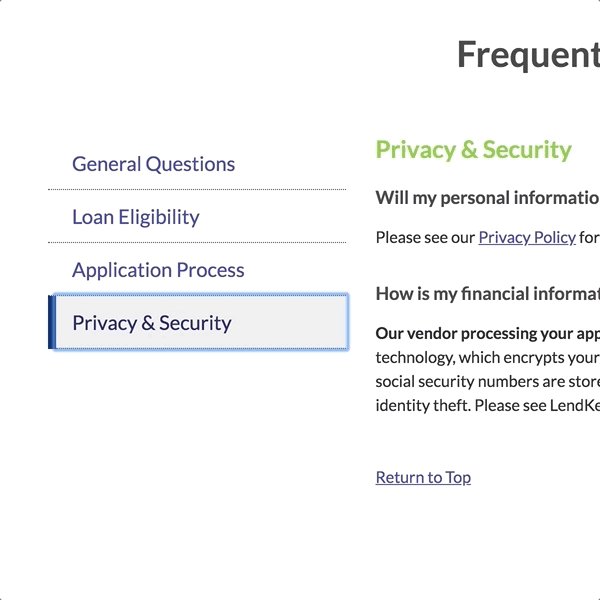
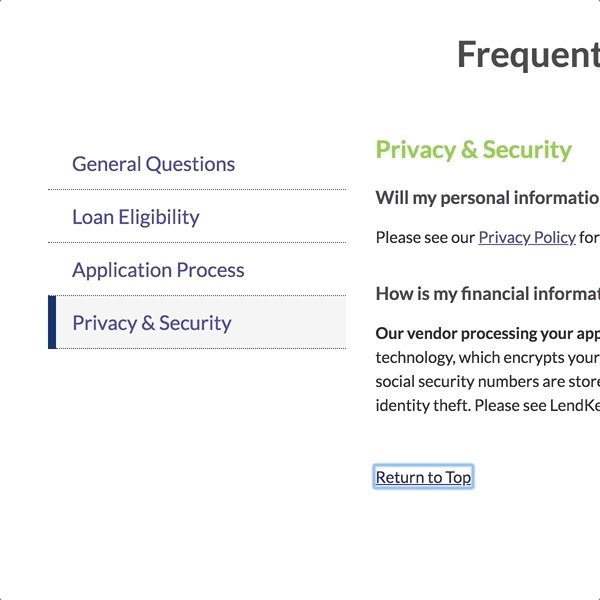
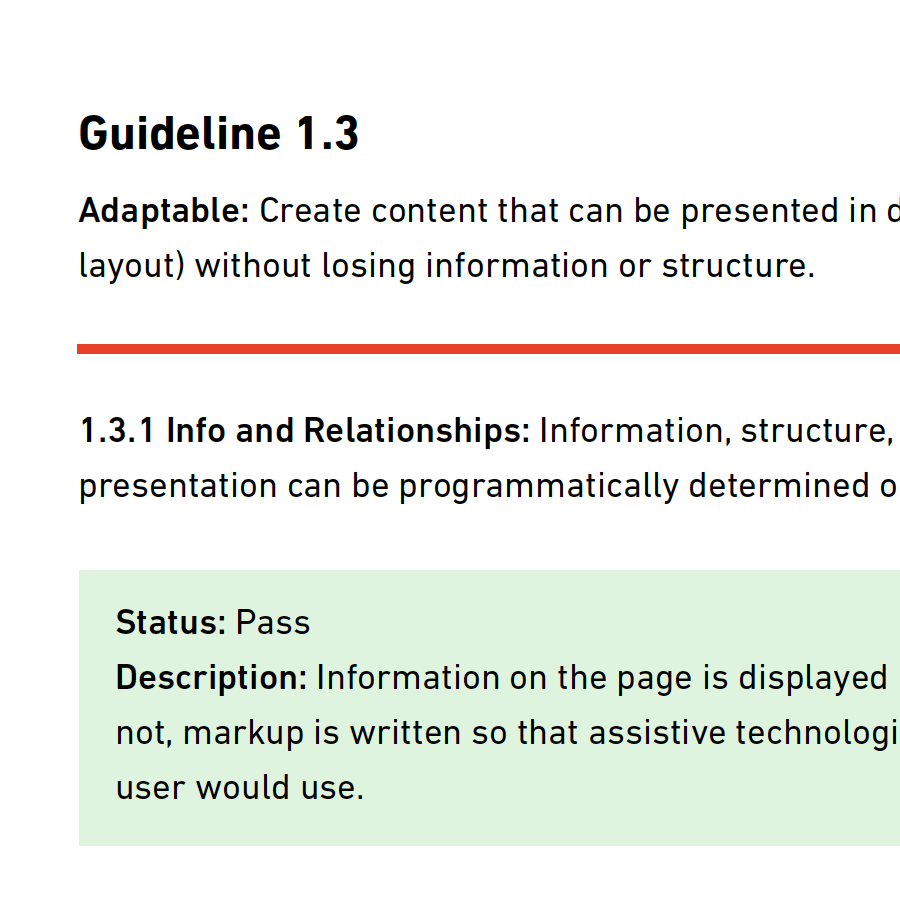
The latter provided a unique challenge, as a few of LendKey's partners were associated with the federal government, making ADA compliance an additional requirement of the project. I also had carried out the implementation of code facilitating the navigation of the site by keyboard, as well as by major screen readers. To see it at work across different partner banks, view any of these landing pages.




Paint the town readable
Colors selected according to brand don't always make for excellent text contrast when applied to elements, so my response was to write a custom script that would check the contrast ratio of elements that had brand colors applied to them and adjust their lightness in order to meet the specified level to meet a WCAG 2.0 AA rating. To see it at work, check out this CodePen.