The Lay of the Land
Fitting powerful drawing software into a handheld format ain't easy.
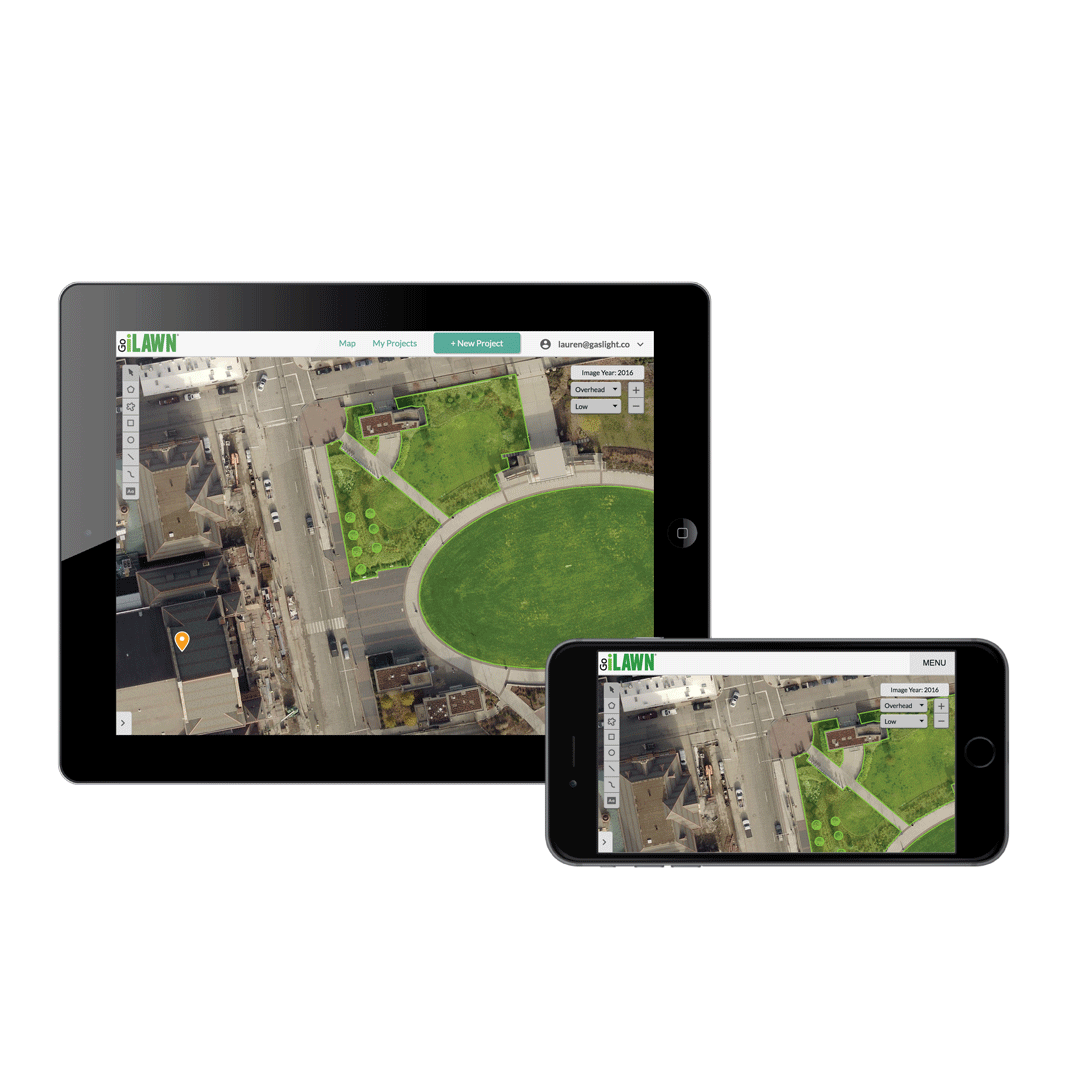
GIS Dynamic's flagship product, Go iLawn, was in need of stack update and a visual refresh that would meet the changing demands of the landscapers who use it to rapidly measure properties and quote them. Key among these was a need to make it possible to take operations on the road and draw these measurements on tablets and phones, which is no small feat for an app that involves drawing.
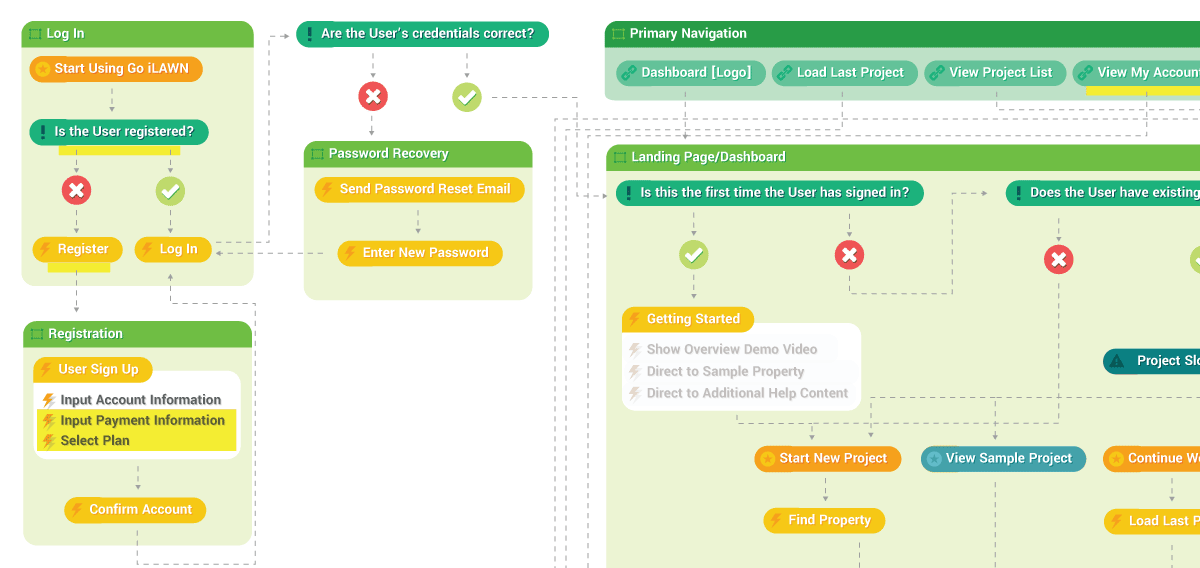
While the development team spiked on integrating relevant drawing and imaging libraries with our tech stack, another designer and I surveyed the competitive landscape, as well as products with similar functionality, to further familiarize ourselves with the needs and concerns of GIS Dynamic's customers. These patterns in mind, I went about creating a document outlining the desired degree of functionality that we'd established in our kickoff story mapping session A. This work provided a good foundation for discussion surrounding the app's architecture and what progression would feel most natural leading up to our MVP and beyond.

 A
A


Keeping old users happy and welcoming in the new ones
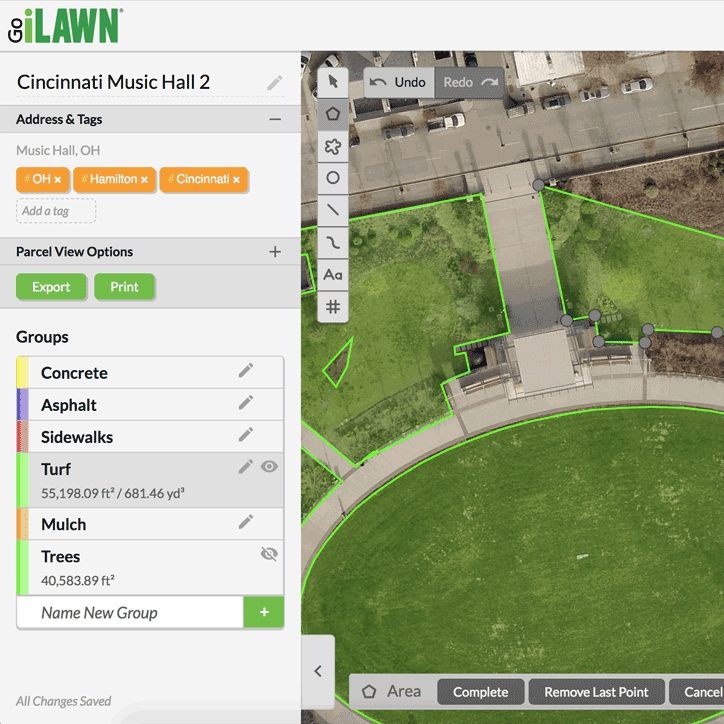
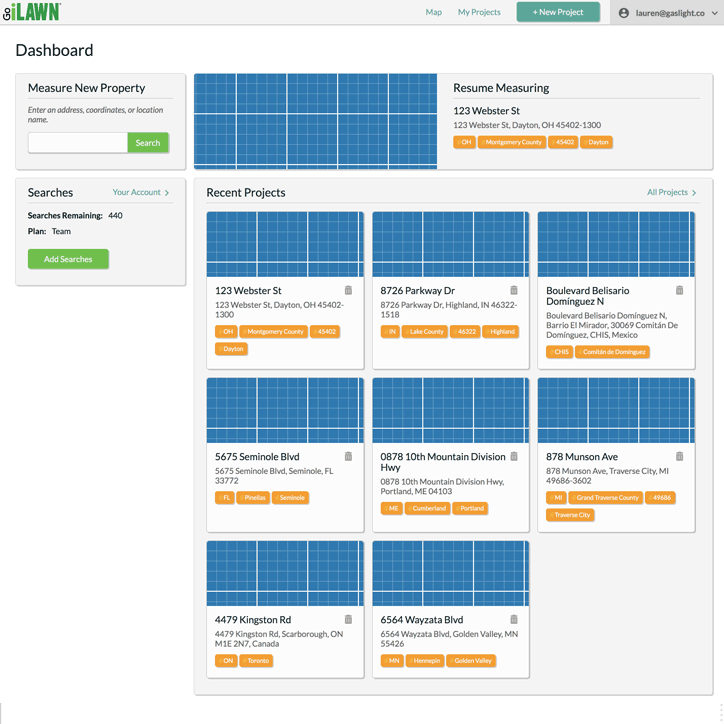
Go iLawn and its sister products commanded a lot of loyalty from its existing customers, so keeping tools and their placement familiar was the first step I took when laying out the UI. With expansion of market share being a goal, however, onboarding a new slate of users when the wealth of walkthrough videos only existed for the previous version of the software was a little more tricky.
While keeping UI elements that need to be on screen at any time spare was key to faciliate mobile use, we introduced contextual help cues for when various tools were active. I also worked with the client to map out a walkthrough, then used a combination of JavaScript and SVG masking to simulate software use and guide a new user through the process of measuring a property.